En pleno siglo tecnológico y con el diseño digital, cada día más en auge, los equipos de trabajo se están volviendo más multidisciplinares: developers y diseñadores UX/UI convivimos día a día para mejorar la experiencia del usuario y lograr un producto final de calidad, ¡Qué bien nos viene un sistema de diseño para unificar patrones y componentes! La sinergia en el equipo es evidente y, cuando una empresa comienza a utilizar su propio sistema de diseño, una nueva puerta hacia la productividad se abre y, os aseguro, que nunca más se cerrará.
Ya sabemos que es un sistema de diseño y lo mucho que nos ayuda a mejorar en nuestro día a día laboral, pero, ¿Cuál es la mejor forma de comenzar nuestro propio sistema de diseño sin morir en el intento?
En este post me gustaría hablaros un poco de Atomic Design, una metodología de trabajo que logrará que vuestro sistema de diseño sea sencillo de crear y fácil de entender para todos los públicos.

Cuando hablamos de sistema atómico no estamos hablando de química exactamente, ¡podéis respirar tranquilos! El Atomic Design o, sistema atómico, es una metodología creada por Brad Frost que consiste en crear pequeños componentes que se mezclan entre sí para crear componentes más grandes y, finalmente, páginas enteras completamente transversales y funcionales. Pero, ¿por qué se llama Atomic Design si no estamos hablando de química?
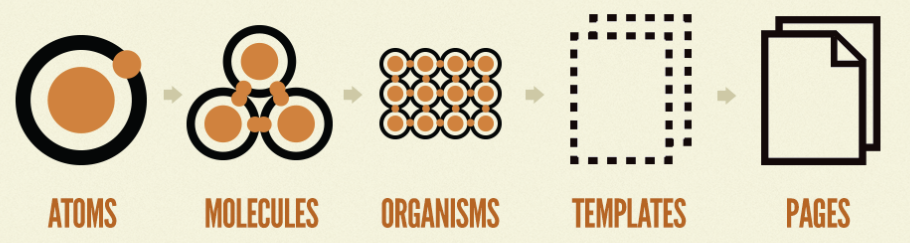
Brad Frost, el autor del libro “Atomic Design”, se basó en el modelo atómico para crear esta metodología de trabajo dentro del desarrollo web y del diseño, creando cinco niveles de elementos, a los que nombró: Átomos, Moléculas, Organismos, Templates y Páginas.
¡Vamos a ver cada uno de estos niveles a través de nuestros ojos tecnológicos! Todo va a ser mucho más fácil de lo que parece, ¡creedme!

1. Átomos
Los Átomos son los componentes más pequeños de nuestro sistema de diseño. Hablamos de artefactos que tienen funcionalidad por sí mismos como pueden ser: Buttons, Inputs, Icons, Titles… en definitiva, esos pequeños elementos que quedan si descomponemos una página web por completo. Los Átomos no tienen demasiado sentido si los utilizamos solos y sin ningún contexto que los acompañe, además, en este nivel también podemos incluir la paleta de color, la tipografía, el espaciado, los break points, tamaños de ciertos componentes, etc.
2. Moléculas
Una Molécula es la agrupación de varios Átomos que funciona como una nueva unidad. Por ejemplo, si agrupamos varios Buttons, obtenemos un Button Set o si agrupamos un Input con una lista de opciones, tenemos un Dropdown. Al utilizar Átomos que ya existen, comenzamos a crear una consistencia gráfica que asegurará la coherencia de la interfaz final.
3. Organismos
Estoy segura de ya habéis adivinado lo que es un Organismo… ¡Exacto! Un conjunto de Átomos y Moléculas, ¿veis cómo no era tan complicado?
Un buen ejemplo de Organismo podría ser un Header de una Landing Page, compuesto de un Logo con un Title y un Button Set para poder navegar por la página.
4. Templates
Cuando jerarquizamos los tres niveles anteriores, se crea un Template o Plantilla. Organizamos cada componente en su lugar y creamos la navegación deseada para que nuestra interfaz comience a tener sentido y a ser legible. Si estás pensando en un wireframe, ¡puedo estar de acuerdo contigo!
5. Páginas
Las Páginas son el resultado final de toda la pirámide del Atomic Design. Son el conjunto de todos los niveles jerarquizados con un diseño final y definitivo, listo para desarrollo.
Wrap Up
A modo de resumen, podríamos decir que el Atomic Design ha llegado para hacer nuestras vidas más fáciles. La comunicación entre el equipo de desarrollo y el equipo de diseño se ve incrementada gracias a la facilidad de la aplicación de esta metodología que, como hemos podido ver, crea una estructura perfecta para no perder nunca la consistencia gráfica de nuestra marca o empresa, pudiendo añadir nuevos componentes partiendo de los que ya tenemos de una forma rápida y sencilla. Ya podemos decir adiós a los sistemas de diseño imposibles de leer y descifrar, ¡Bienvenidos al universo atómico! 🚀 🚀